Crear una aplicación web en ArcGis online. Coronavirus
En post anterior, creamos nuestro mapa web agregando datos la propagación del coronavirus en Colombia y cambiamos el estilo para mostrar el numero de contagios del COVID-19 por ciudad. En este post, utilizaremos el mapa para crear una aplicación web con ArcGis online, tal como se explica a continuación.
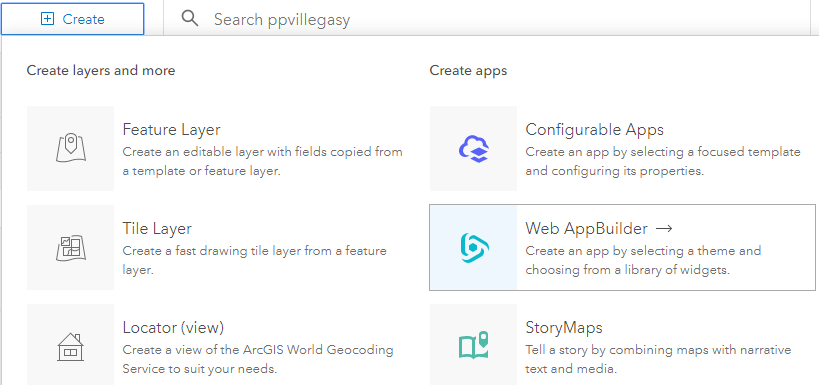
En la pestaña Home vamos a Content y luego seleccionamos Create, del menú que aparece seleccionamos la opción Web AppBuilder.

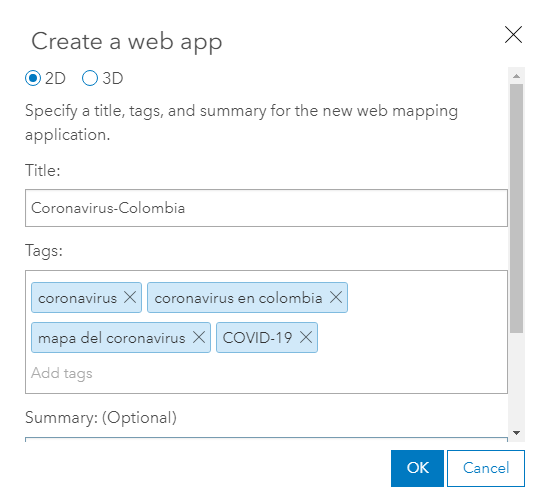
Aparece una ventana donde rellenamos la información solicitada. Tal como se ve a continuación.

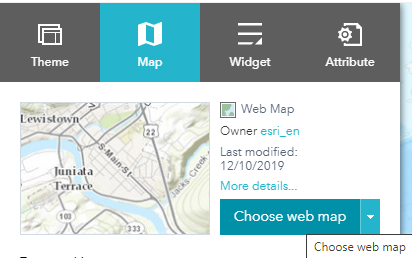
Después de dar clic en OK nos aparece la plataforma para diseñar la aplicación. Vemos lo siguiente.
La pestaña Theme que nos permite seleccionar una plantilla para nuestra aplicación.La pestaña Map nos permite seleccionar un mapa creado, tal como lo hicimos en los dos artículos anteriores cuyos enlaces se muestran a continuación.
La pestaña Widget permite agregar funcionalidades a la aplicación, como estadísticas, gráficos, etc.
La pestaña Attribute permite agregar nombre y enlaces a nuestra aplicación.
Por ultimo vemos un mapa de fondo por defecto porque no hemos escogido nuestro mapa.
Elegir un tema
Un tema incluye paneles, estilos, y widgets diseñados y configurados, por ejemplo, una barra de herramientas, un cuadro de búsqueda, unas cajas para colocar los widges o funcionalidades. En la figura siguiente se muestra como se ve la Dashboard Theme.
Seleccionar un mapa o escena
Permite seleccionar un mapa o escena que haya creado anteriormente. Después de dar clic en Map, escogemos un mapa dando clic en Choose web map.

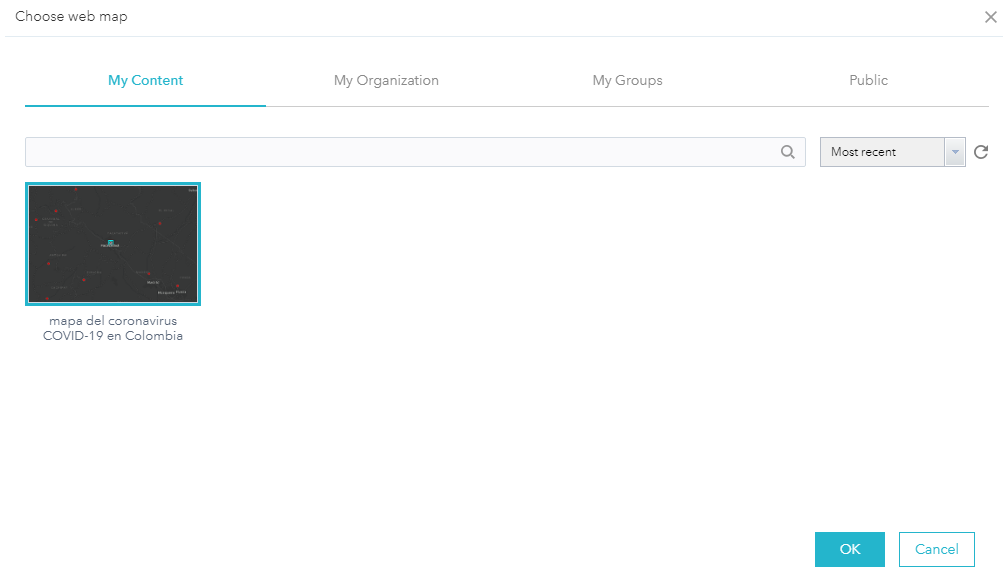
Se nos abre una ventana de nuestro contenido donde escogeremos el mapa creado anteriormente Mapa del Coronavirus en Colombia con ArcGis online.

Después de dar clic en OK, nos va cargar la vista de la extensión que configuramos en nuestro mapa. En la ventana que aparece damos clic en Use current map view para indicar la vista por defecto de nuestro mapa.
Configurar atributos
Los atributos permiten personalizar el título, agregar un logo y un hipervínculo de nuestra web a la aplicación. En este caso le colocamos el nombre de Coronavirus APP, agregamos el link de Agua y Sig.
Configuramos los Widget
El widget agrega funciones a una aplicación, por ejemplo: estadísticas, gráficos que permiten a los usuarios ver datos de nuestra aplicación con mucha sencillez.
La plantilla nos la opción de cinco widgets a la plantilla. En nuestro caso seleccionamos el widget infographic, que nos permite contar el número de registros, gráficos sobre por los atributos que contiene el mapa, etc.
El otro widgets que utilizamos en nuestro mapa es Summary, este nos permite mostrar nuestros datos agrupados por departamentos, ciudad, edad, etc.
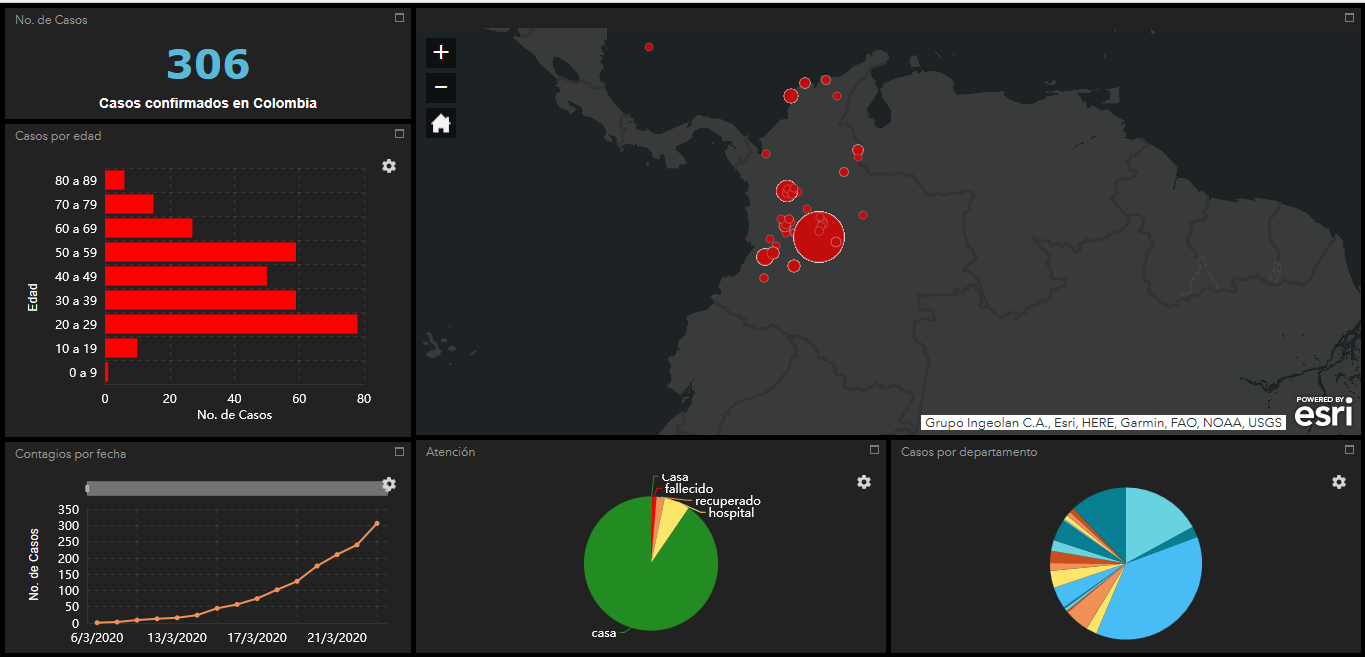
El resultado final de nuestra APP es la siguiente.
Link para compartir el app creada
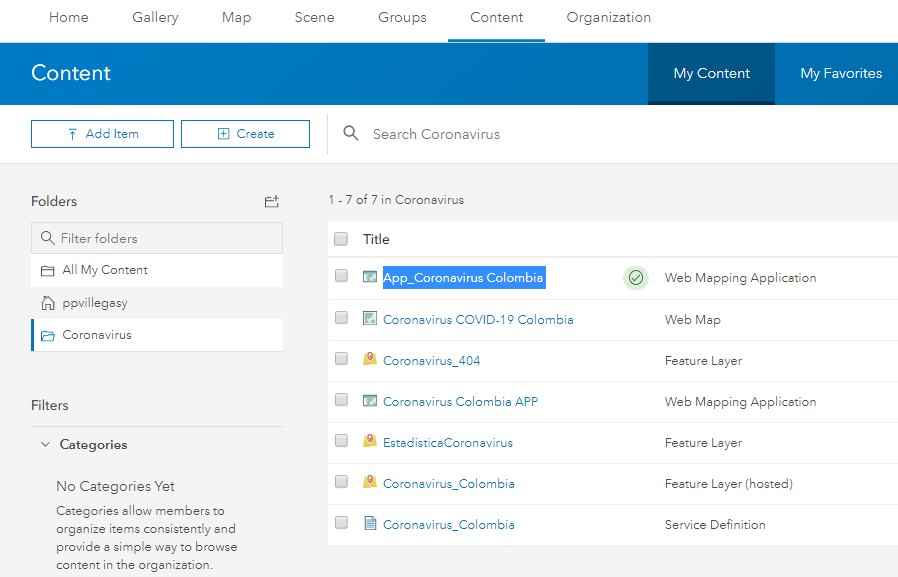
Si damos clic en Home seguido de la pestaña Content, nos aparece todo el contenido que hemos agregado en ArcGis online; allí vamos a encontrar nuestra APP, mapas y servicios creados.

En este caso selecciona mi app titulada App_Coronavirus Colombia, se abre un panel de características, nos vamos al final de la ventana y buscamos el campo la URL:
https://ppvillegasy.maps.arcgis.com/apps/webappviewer/index.html?id=296f026da5854ae693cd18ecfc066a9a
La cual utilizaremos para compartir el mapa creado, cuyo resultado se puede ver en Mapa del Coronavirus en Colombia con ArcGis online.

Utilizando un iframe podemos embeber la app creada en nuestro sitio web
<iframe frameborder="0" scrolling="no" src="https://ppvillegasy.maps.arcgis.com/apps/webappviewer/index.html?id=296f026da5854ae693cd18ecfc066a9a" style="width:100%;height:700px"></iframe>
